EASELの日付表示を土曜日のみ青、日曜日のみ赤に変更するカスタマイズについての備忘録です。
以前に日付表示のフォーマットを変更しているため、デフォルトとは違うコードが一部含まれています。詳しくは以下のリンクから確認できます。
PHPファイルを特定する
日付表示に関する記述のあるPHPファイルが複数見つかったため、その中から編集したいページに使われているPHPファイルを特定するところから始めます。

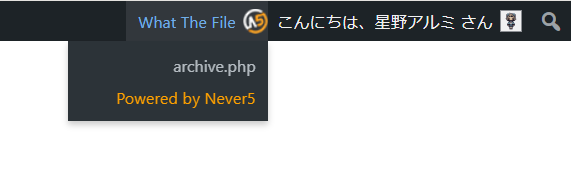
WordPressのプラグイン「What The File」をインストール、有効化します。

ログインした状態でサイトを見ると、右上に「What The File」という項目が増えていると思いますので、調べたいページを開いたうえでマウスオーバーさせると使われているPHPファイルが表示されます。
当サイトの日記ページに使用されているのは「archive.php」であることが分かったので、このファイルを編集していきます。
※EASELだと作品タイプなどによって使用されているPHPファイルが異なるようなので、編集するファイルを間違えないように気を付けてください!
PHPの編集
上で表示されたPHPファイルをクリックすると、直接そのファイルをテーマファイルエディタで開くことができます。EASELの「archive.php」を編集します。
※必ずバックアップを取ってから行ってください!
18~27行目の記述を変更します。
変更前
<header class="article-header">
<h1 class="h2 entry-title"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1>
<p class="byline entry-meta vcard">
<?php
printf(__('<time class="updated" datetime="%1$s" itemprop="datePublished">%2$s</time>', 'bonestheme'), get_the_time('Y-m-d'), get_the_time(__('Y-m-d', 'bonestheme')));
?>
</p>
</header>変更後
<header class="article-header">
<h1 class="h2 entry-title">
<a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a>
</h1>
<p class="byline entry-meta vcard">
<?php
$post_date = get_the_time('Y-m-d');
$timestamp = strtotime($post_date);
$day_of_week = date('w', $timestamp); // 0:日曜日, 6:土曜日
// 曜日に応じた文字色を設定
if ($day_of_week == 0) {
$color = '#9b111e'; // 日曜日
} elseif ($day_of_week == 6) {
$color = '#557EA7'; // 土曜日
} else {
$color = '#30353f'; // 平日(デフォルト)
}
printf(
__('<time class="updated" datetime="%1$s" itemprop="datePublished" style="color: %3$s;">%2$s</time>', 'bonestheme'),
get_the_time('Y-m-d'),
get_the_time(__('Y-m-d', 'bonestheme')),
$color
);
?>
</p>
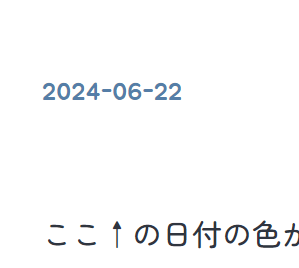
</header>結果

曜日ごとの色は個別に変えられます。平日もやろうと思えばもっと色分けできると思います。
変更が反映されないときは、カスタマイズCSSなどで文字色を指定していないかなど確認すると解決するかもしれません。
以上です!
